
第15回 Apacheパフォーマンス・チューニングのポイント Apacheをチューニングすることにより、Webサイトのパフォーマンスをより向上させることができる。しかし、その前に何をチューニングすべきなのかを見極める必要がある。 一志 達也<ichishi@pochi.tis.co.jp>TIS株式会社 2002/6/29
この連載もいよいよ大詰めとなった。長く続けている間にApache 2.0のリリースまで迎えてしまったが、筆者が思い付く限りのことを紹介してきたつもりだ。 最後に残したテーマは、「パフォーマンス・チューニング」である。より少ない資源でより高速なレスポンスを確保するために、パフォーマンス・チューニングは欠かせない。これは、あらゆるソフトウェアに当てはまる。設定が一通りできるようになればApacheを問題なく動作させることが可能だが、それをより効率よく動作させられなくては不十分だ。 本サイトの読者であればよくご存じのことと思うが、パフォーマンスのチューニングは非常に奥深いものである。語り尽くすことなどできないが、皆さんの一助となれば幸いである。
パフォーマンス・チューニングという言葉に敏感な人は多い。同じ処理であれば、できる限り短時間で終わる方がよいということは、共通認識たり得るからだろう。しかし、そのアプローチは実にさまざまであり、そう簡単にはできない。
論理的に考えれば、パフォーマンスのチューニングといっても、できることは限られている。人間にとってはいくつもの意味を持った処理であっても、コンピュータにしてみれば、どれも「入出力を伴った計算」にすぎないのだ。つまり、次の4つの要素で構成された一連の作業でしかない。
要は、それを「いかに速く終わらせるか」というだけの話である。 ■Apacheのチューニングポイント コンピュータが行う作業が明確になれば、後は1つ1つをいかに短時間で終らせるかを考えればいい。 CPUの計算時間を短縮する方法は、2つしか存在しないと考えられる。「CPUを高性能なものに取り換える」か「プログラムコードの効率を上げる」かである。 もちろん、Apacheはオープンソースのソフトウェアだから、プログラムコードを書き換えて効率を改善することはできる。しかし、それはあまり現実的ではないだろう。なぜなら、自分で作ったプログラムと違って、ボトルネックや改善点を見つけるのは容易ではないからである。人によっては難しくないのかもしれないが、ここでは現実的ではないとして除外することにする。 CPUに続いて考えるべきはディスクの読み書き時間の短縮だが、これも2つの選択肢が存在する。「ディスクを高性能なものに取り換える」か「ディスクの読み書きを少なくするようにプログラムコードを改良する」かである。 これも先ほどのCPUの場合と同じで、Apacheのプログラムコードを書き換えるのは現実的でない。もう想像に難くないと思うが、メモリの読み書きの時間を短縮することについても、同様の結論が導き出されてしまう。 そうなると、「Apacheでは何もチューニングできないのか」と思われるかもしれないが、実はもう1つのアプローチが存在する。それは、「いかに多数の同時接続を処理するか」である。ご存じのとおり、Apacheは単独のリクエストを順次処理するのではなく、同時に多数のリクエストを受け入れる性質のソフトウェアである。これは、データベース・サーバでOLTPを行うのに似ている。1つ1つの処理速度を向上させるのと同様に、同時に多数のリクエストを処理できるようにすることが重要となるのである。 ■Webシステム固有の問題 Apache単独で見れば、前述したチューニング・ポイントしかない。しかし、WebではApache以外の要素も関係してくる。クライアント(Webブラウザ)が処理を要求し、サーバ(Apache)がそれにこたえ、クライアントにWebページとして表示するまでが一連の処理といえるからだ。細かく挙げるとキリがないが、それを完了するまでには大まかに次のような時間が必要となる。
ここで、サーバ側を「Apache+α」としたのには理由がある。一般的なWebサーバであっても、昨今は動的なWebページ、すなわちプログラムの実行結果に基づくページを扱うものが多い。この場合、Apache単体の処理時間に加えて、ページを作成するプログラムやアプリケーションサーバの処理時間を必要とする。Apache単体でできるチューニングは限られていても、これらのプログラムの処理時間を短縮するために、CPUの計算時間やディスクの読み書きの時間を短縮する努力は意味があるだろう。 クライアント側では、HTMLのレンダリングという処理が行われる。Webブラウザは、HTMLを受信するとその内容を解析して表示(レンダリング)する。そのHTMLファイル以外に画像や動画などのファイルが必要であれば、それも別途受信して表示する必要があるのだ。この時間には多くの場合、Apacheがファイルを送り返す時間よりも短縮の余地が残されているものである。きれいにデザインされた見栄えのいいページ作りと、Webブラウザのレンダリング時間の短縮。この相反する問題を解決するのは容易ではないが、シンプルで短いHTMLは、それだけネットワークの通信時間を短縮することにもつながる。 HTMLのパフォーマンスを改善するなら、Webページを構成するファイルをすべてローカルコンピュータに準備し、Webブラウザで開いてみればいい。それにかかる時間が、Webサーバやネットワーク以外にかかっている、レンダリングの時間と考えられる(編注)。あまりにも遅いようなら、それを改善する努力をするべきだろう。
ネットワークの通信時間の短縮についても考えたいところだが、これは閉鎖されたネットワーク(イントラネット)でしか意味を成さない。インターネットにおいてネットワークのパフォーマンスを上げようとしても、手の届かない(自分の管理範囲でない)問題になるからである。もちろん、サイト内のサーバ間やインターネットの出口(専用線の手前)までのパフォーマンスが悪ければチューニングするべきだが、できることは限られている。 とにもかくにも、リクエストを発行してからWebブラウザにページが表示されるまでの時間が遅いと感じるならば、Apacheだけでなくこれらのポイントにも着目するべきである。 |
||||||||||||
|
ここからはApacheに着目して、パフォーマンス・チューニングのための準備を行う。チューニングするに当たって、まず現状を十分に分析し、具体的な目標を定めることから始めたい。目標をどれだけ具体化するかはともかくとしても、現状を数値的に知りもせずに、漠然と「遅い遅い」と騒いでいても仕方がない。 現状を数値的にとらえるにはツールが必要となる。いわゆるベンチマーク・ツールだ。Apacheには、標準で「ab」(Apache Bench)というツールが付属している。abの構文は、
のように、オプションとテストを実行するURLを指定する。 例:
abのオプションは、基本的に「同時接続数」と「リクエスト数」を指定する(具体的なオプションは表1を参照)。例えば、同時接続数を100、リクエスト数を10000とすれば、同時に100のリクエストが発生したときに、10000リクエストを処理するまでの性能が測定されるわけだ。
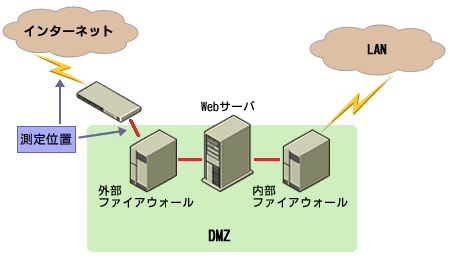
ab実行時のサンプルをリスト1、リスト2に示すが、ここで問題となるのは次の3点である。 ●abを実行するコンピュータの位置 abがインストールされているコンピュータとなると、まずはWebサーバそのものということになるだろう。しかし、Webサーバでの実行は、効果測定に適しているとはいい難い。なぜなら、それは計算時間を測定しているだけであって、接続に要する時間などを測定できるわけではないからである。 abは、少なくともWebサーバとは別のコンピュータで実行したい。できれば、ルータの直前か直後(図1)がいいだろう。そうすることで、より現実的なパフォーマンスを測定できるからである。
●発生させる同時接続数量 リクエスト数はサンプリング数量だから、あまり多過ぎない程度に大きめの値を指定すればいい。それに対し、同時接続数の指定は慎重に選択したい。そのWebサーバへの同時接続数があらかじめ予測できるようであれば、その数値の前後30%程度の範囲で測定すればいいだろう。予測がつかない場合は広い範囲で測定するしかないが、どちらにしても同時接続数の限界を測るのも重要なポイントの1つだ。 また、1台のコンピュータが発生させられる同時接続数についても注意したい。例えば、高性能なUNIXサーバに対して測定する場合、相当な数の同時接続を発生させる必要がある。しかし、普通のPCサーバで発生させられる同時接続数には、おのずと限界がある。従って、複数台のコンピュータにabを入れて測定しなければならない。たとえ、1台のコンピュータでこなせる数だとしても、複数台での測定も試してみることを勧める。 ●リクエストするURL 最後に、リクエストするURLであるが、これも十分に検討するべき項目だといえる。先にも述べたとおり、1つのWebページを表示するには、HTMLファイルとともに画像ファイルなども必要になる。しかし、abは単一かつ同一のファイルをリクエストすることしかできない。 これは、Webサーバにとって有利な条件での測定となってしまう。そこで、複数台のコンピュータから、それぞれ別なファイルをリクエストするなどの工夫をしてみたい。また、リクエストするファイルの容量によって、どのような変化があるかなども、測定してみるといいだろう。 さらには、静的なファイルだけでなく、プログラムを実行して作成されるページへのリクエストも測定したい。これも、単純なプログラムから、複雑なプログラムまで測定しておく。どんな場合でもいえることだが、さまざまなパターンの測定を、より多く集めた方が、結果の分析も多角的に行えるものである。
■測定結果の分析 abの結果(リスト1、リスト2)の中で、着目すべき項目は次のとおりだ。ただし、利用するabのバージョンによっては表示内容が異なり、項目が存在しないこともある。abだけでも最新のものを使うといいだろう。その場合は、Apacheの最新版を入手して全体をコンパイルし、abだけを取り出して置き換えればいい。
このほかに、転送速度(Transfer rate)を見て、ネットワーク環境の実効速度よりも遅いようであれば、ネットワーク環境のチューニングも考慮する。ネットワーク環境の実効速度は、そのネットワーク経路上の最も細い回線の60%程度とみればよい。例えば、経路の一部に10BASE-Tが交じっていれば6Mbit/秒程度、100BASE-TXが交じっていれば60Mbit/秒程度とみる。 これらを総合的に見て、Webサーバの処理限界やチューニングのポイントを見極める。さらに、その見極めから目標を定め、チューニングを施していくわけだ。次回は、今回の内容を踏まえたうえで、チューニングのポイントを具体的に紹介する。 |
||||||||||||||||||||||||||||||||||||||||||||||||||||